Ini sangkin tidak ada ide mau mosting tentang apaan, selidik punya teliti kembali AA Koben memperhatikan keunikan yang ada pada
hyperlink image blogger! Sebetulnya pernah di bahas, tapi lupa keberadaannya entah di mana ;)) :D Selain mengingatkan kembali tentu ada informasi update dong :-" Nah, sekarang perhatikan susunan hyperlink (
URL image) berikut:

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEXZTYFIwWyd-qfHmaK1Ii6qfXV2k4V4PkdVH29m9-EWrWOVI_1zN5DQs_v_iD1x4VrFxzhABW6sysu3CTROGzT3h0FDs6f9hPCT6Lm0kTTcZw20PUP-JHtMh0aR9PAN_TEUU3EljIDSWq/s1600/Bcl.jpgJIka di pecah akan begini terlihat
| Protocol | Address host | Kode hasil jadi | Ukuran | Nama data |
|---|
| http:// | 3.bp.blogspot.com | _ALuJjudg6Rg/SsLDnNIueoI/AAAAAAAAAxM/rdLvvu6TBJQ/ | s1600 | Bcl.jpg |
Pecahan link tertulis pada tabel yg tidak boleh dirubah adalah
Kode hasil jadi!!!
Kode hasil jadi dapat dipasangkan ke mana saja asal tidak dirubah-rubah!
Protocol sendiri terbagi menjadi
http or
https Pada bagian
Address host gue baru nemuin beberapa:
- lh3 - 6.ggpht.com
- 1 - 4.bp.blogspot.com
- lh3 - 6.googleusercontent.com
Angka yg ada dapat di rubah dengan ketentuan bilangan tersebut. Bagian
Ukuran gambar di mulai dari
s1 -
s1600 detail here
Reference Guide Nama data dapat di ganti bebas sesuai dengan kemauan ;) Singkat cerita jadi
Kita bisa memakai URL image picasa/blogger mau dikombinasikan dengan apapun (Protocol/Address Host/Ukuran/Nama data) asalkan KODE HASIL JADI tidak berubah
Mari kita mulai info teranyar keunikan link image hostingan blogger ini :)
Basic link gambar dari google
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEXZTYFIwWyd-qfHmaK1Ii6qfXV2k4V4PkdVH29m9-EWrWOVI_1zN5DQs_v_iD1x4VrFxzhABW6sysu3CTROGzT3h0FDs6f9hPCT6Lm0kTTcZw20PUP-JHtMh0aR9PAN_TEUU3EljIDSWq/s323/Bcl.jpg
Ukuran gambar dirubah menjadi
75px
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEXZTYFIwWyd-qfHmaK1Ii6qfXV2k4V4PkdVH29m9-EWrWOVI_1zN5DQs_v_iD1x4VrFxzhABW6sysu3CTROGzT3h0FDs6f9hPCT6Lm0kTTcZw20PUP-JHtMh0aR9PAN_TEUU3EljIDSWq/s75/Bcl.jpg
Angka yg ada pada kode ukuran
sXXXX menandakan size. Lain lagi bila kita rangkai dengan huruf. Untuk dua opsi berikut gue tidak tauk apa kegunaannya :D

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEXZTYFIwWyd-qfHmaK1Ii6qfXV2k4V4PkdVH29m9-EWrWOVI_1zN5DQs_v_iD1x4VrFxzhABW6sysu3CTROGzT3h0FDs6f9hPCT6Lm0kTTcZw20PUP-JHtMh0aR9PAN_TEUU3EljIDSWq/s323-a/Bcl.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEXZTYFIwWyd-qfHmaK1Ii6qfXV2k4V4PkdVH29m9-EWrWOVI_1zN5DQs_v_iD1x4VrFxzhABW6sysu3CTROGzT3h0FDs6f9hPCT6Lm0kTTcZw20PUP-JHtMh0aR9PAN_TEUU3EljIDSWq/s323-b/Bcl.jpg
Dengan size sama kita tambahkan dgn huruf c (convert)

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEXZTYFIwWyd-qfHmaK1Ii6qfXV2k4V4PkdVH29m9-EWrWOVI_1zN5DQs_v_iD1x4VrFxzhABW6sysu3CTROGzT3h0FDs6f9hPCT6Lm0kTTcZw20PUP-JHtMh0aR9PAN_TEUU3EljIDSWq/s323-c/Bcl.jpg
Opsi ini bisa kalian tingkatkan sampai berapapun (
>1600) Hati² jangan gede² melakukan convert, nanti ngehang kompinya ;)) Dengan jenis link begini kita bisa mendapatkan image dengan resolusi guede :)) Masuk ke sesi selanjut yakni opsional d (donwload)
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEXZTYFIwWyd-qfHmaK1Ii6qfXV2k4V4PkdVH29m9-EWrWOVI_1zN5DQs_v_iD1x4VrFxzhABW6sysu3CTROGzT3h0FDs6f9hPCT6Lm0kTTcZw20PUP-JHtMh0aR9PAN_TEUU3EljIDSWq/s323-d/Bcl.jpg
Klik link tsb, tidak akan terbuka image, tetapi minta di Open with/Save File yah :-" Opsi s323-e tidak ada alias
Error 404. Cuma sampai option huruf d.
Terakhir keunikan link image blogger dapat melakukan convert format gambar menjadi
WebP Dengan syarat browsingan sudah mendukung format itu. Baca² ke developer mozilla, browse ini tidak support :-s Padahal lumayan signifikan perbedaan ukuran yg diconvertnya!
Syntax
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEXZTYFIwWyd-qfHmaK1Ii6qfXV2k4V4PkdVH29m9-EWrWOVI_1zN5DQs_v_iD1x4VrFxzhABW6sysu3CTROGzT3h0FDs6f9hPCT6Lm0kTTcZw20PUP-JHtMh0aR9PAN_TEUU3EljIDSWq/rw/Bcl.jpg
Pada kode ukuran
s323 tinggal kalian tambahkan
s323-rw Dari gambar dengan ukuran 57Kb bisa terconvert (WebP) menjadi 33Kb, atau dari 21Kb jadi 14.5Kb
Terima kasih.
Happy blogging :)









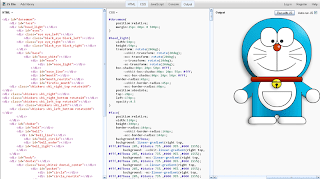
 Kalau browser lain gue kurang tahu dimana keberadaannya :D Dari tadi ngomongin editor, sebenarnya AA mau berbagi trik dan tips bagaimana menjadikan browsingan menjadi sebuah teks kode editor sederhana! Apakah dengan teknik menanamkan Add-Ons for browse? Itu teknik kecanggihan bagi kita user awam :P
Kalau browser lain gue kurang tahu dimana keberadaannya :D Dari tadi ngomongin editor, sebenarnya AA mau berbagi trik dan tips bagaimana menjadikan browsingan menjadi sebuah teks kode editor sederhana! Apakah dengan teknik menanamkan Add-Ons for browse? Itu teknik kecanggihan bagi kita user awam :P  Browsingan google chrome minimalis yang terbuat dari CSS3 karya Master Taufik ini merupakan tampilan dari single windows chrome secara minimalis. Yang namanya minimalis sudah pasti sederhana ;))
Browsingan google chrome minimalis yang terbuat dari CSS3 karya Master Taufik ini merupakan tampilan dari single windows chrome secara minimalis. Yang namanya minimalis sudah pasti sederhana ;))





