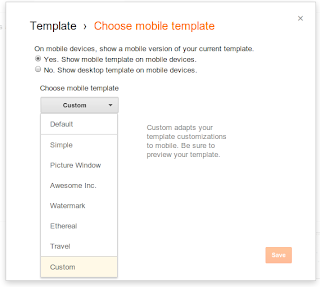
Yes. Show mobile template on mobile devices.
Di sini AA Beben mau menerangkan bagian Template mobile opsi Customize ;) Skill yang dibutuhkan yakni: familiar dengan tag HTML, CSS dan tentunya conditional tag blogger :D Kode (markup HTML, ID and class) pada setiap template akan berbeda. Oleh sebab itu kenalilah template kalian seperti diri sendiri :)) Contoh penerapan template Default Mobile Template - Customize Mobile Template.
Choose mobile template ► Custom ► SAVE.

Dont forget to download/backup full template every you'll editing
Preview blog tidak akan terlihat langsung sebelum kita melakukan edit apa-apa saja yg mau ditampilkan atau dihilangkan pada mode mobile, dan akan terlihat di template dashboard :pSetelah melakukan setingan Yes show mobile berikut beberapa markup HTML (code) yang harus kalian perhatikan! Jika sobat pernah memasang gadget/widget maka akan ditunjukan dengan atribut <b:widget>
Widget yang ditampilkan pada ponsel secara default adalah sebagai berikut:
- Header
- Blog
- Profile
- PageList
- AdSense
- Attribution
Contoh syntax menampilkan widget pada tampilan mobile. Tambahkan atribut mobile='yes' agar tampil.
'no' membuat widget tidak akan ditampilkan pada tampilan ponsel, bahkan jika tersedia dalam tampilan ponsel secara default.'only' .data:blog.isMobile Dalam memberikan tampilan berbeda antara desktop dan mobile untuk class yg sama kita dapat memakai conditonal tag di dalam atribut <body>
Ref: http://code.blogger.com/2011/11/introducing-custom-mobile-templates.html
Happy mobile \m/
<b:widget id='BlogArchive1' mobile='yes' title='Blog Archive' type='BlogArchive'>Mengatur value <b:widget id='BlogArchive1' mobile='no' title='Blog Archive' type='BlogArchive'>Sobat juga dapat membuat widget hanya tersedia dalam tampilan mobile dengan pengaturan ke bentuk <b:widget id='BlogArchive1' mobile='only' title='Blog Archive' type='BlogArchive'>Itu segelintir penjelasan & pemaparan cara modifikasi menampilkan atau menghilangkan gadget di dalam bentuk mobile phone. Sekarang bagaimana cara memodifikasi isi/konten widget agar terlihat seperti halnya di atas? Contoh kode isi widget dimodifikasi untuk tampilan mobile dengan data variabel boolean menambahkan atribut
<div class="widget-content">
<b:if cond="data:blog.isMobile ">
<!-- Show a text link in mobile view.-->
<a href="http://www.blogger.com">
Powered By Blogger
</a>
<b:else/>
<!-- Show an image link in desktop view.-->
<a href="http://www.blogger.com">
<img expr:src="data:fullButton" alt="Powered By Blogger"/>
</a>
</b:if>
</div> <body expr:class='"loading" + data:blog.mobileClass'>Kemudian, kita dapat menentukan/membubuhkan kode CSS yg berbeda untuk tampilan desktop & mobile./* For desktop view */
.date-posts {
margin: 0;
padding: 0;
}
/* For mobile view */
.mobile .date-posts {
margin: 0;
padding: 0;
}Ref: http://code.blogger.com/2011/11/introducing-custom-mobile-templates.html
Happy mobile \m/
Tidak ada komentar:
Posting Komentar