Notepad++ yang digunakan untuk penyuntingan teks/kode, berkerja pada berbagai bahasa pemograman. Mungkin itu salah satu faktor penyebabnya ;) Jadi begini bos...dimana ada alat untuk menuliskan rangkaian text/code kemudian di simpan sesuai dengan bahasa yg digunakan. Bila lagi berkerja membuat HTML hasil kerja disimpan dengan ekstension .html, jika sedang bergelut dengan python di save dengan .py dll.
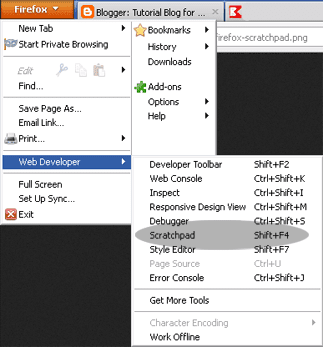
Tahukah sobat bahwasannya browser mozilla versi terbaru sudah dilengkapi dengan sejenis notepad sendiri! Namanya adalah Scratchpad Kalau browser lain gue kurang tahu dimana keberadaannya :D Dari tadi ngomongin editor, sebenarnya AA mau berbagi trik dan tips bagaimana menjadikan browsingan menjadi sebuah teks kode editor sederhana! Apakah dengan teknik menanamkan Add-Ons for browse? Itu teknik kecanggihan bagi kita user awam :P
Kalau browser lain gue kurang tahu dimana keberadaannya :D Dari tadi ngomongin editor, sebenarnya AA mau berbagi trik dan tips bagaimana menjadikan browsingan menjadi sebuah teks kode editor sederhana! Apakah dengan teknik menanamkan Add-Ons for browse? Itu teknik kecanggihan bagi kita user awam :P
Teknik yg akan kita gunakan sekarang adalah memakai gaya penulisan Data URI. Pasti kalian bertanya-tanya bagaimana mungkin browseran dapat berubah menjadi sebuah editor ;))
data:text/html, <html contenteditable>Press it Browse TextItu versi simpel no embel² Try this one
data:text/html;charset=utf-8, <title>Writability</title><body OnLoad='document.body.focus();' contenteditable style="font-size:21px;line-height:1.6;font-family:'Chaparral Pro',Georgia;max-width:21em;margin:0 auto;padding:3rem;background-color:rgb(233,233,225);color:rgb(68,68,68);" spellcheck="false">Drag it to you browser’s bookmark toolbar!Resource:
Happy editor \m/
- coderwall.com/p/lhsrcq
- www.vcarrer.com/2013/01/writability-write-in-your-browser.html
- opapao.blogspot.com/2010/04/clipr-bookmarklet-for-better-internet.html
- gist.github.com/ryanseddon/1044282
- gist.github.com/jdkanani/4670615
Happy editor \m/
Tidak ada komentar:
Posting Komentar